Lazy loading(懒加载/延迟加载)提高多图片页面表现
Lazy loading,又称懒加载或者延迟加载,通过将资源标识为非首先加载,从而在需要的时候再加载,以此提高网页浏览体验。
举个简单的例子,在有多个图片的页面,比如煎蛋无聊图,打开页面的时候会同时加载所有的图片,对带宽和服务器要求很高。降低负载的方法是只加载用户能看到的图片,如果用户下滑页面,再加载需要的图片。
此前大多是使用js实现这个功能。在FireFox 75 (2020年4月7日)和Chrome 76 (2019年8月1日)的更新中,支持了懒加载的相关功能,只需要修改loading属性就可以了。
例子: 元素上的 loading 属性可用于指示浏览器推迟加载屏幕外的图像,直到用户滚动到其附近。
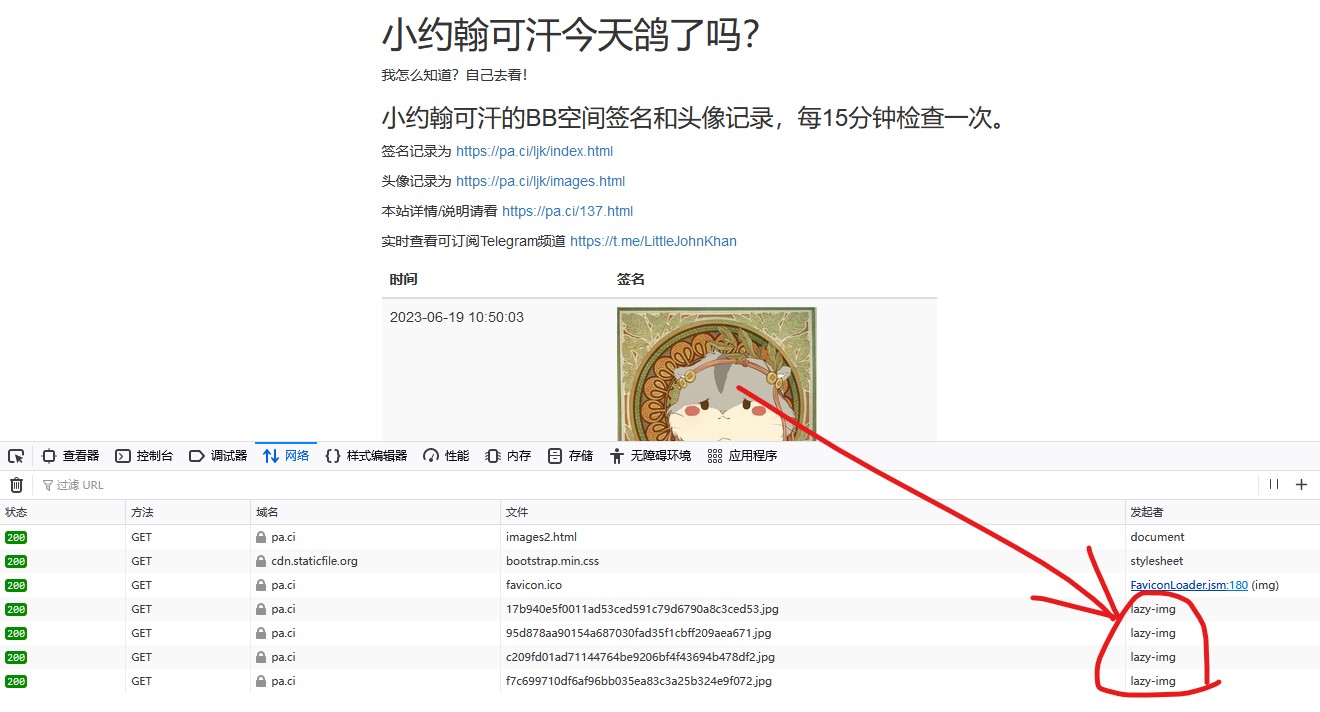
<img src="image.jpg" alt="..." loading="lazy" />实际效果可以参考小约翰可汗的BB空间头像记录